
Images are the silent superheroes of the web. They captivate, inform, and inspire. But when it comes to your website, they can also be a heavy burden, slowing down your site and hindering your SEO efforts. It’s time to learn how to host images for your website without affecting SEO performance.
In this blog post, we’ll explore practical strategies and best practices to optimize and host images that positively impact your site’s speed, user experience, and SEO performance. Let’s dig in!
Choosing the Right Image Hosting Solution

Choosing the right image hosting solution for your website involves considering several factors based on your specific needs. Here’s a guide to help you select the best option:
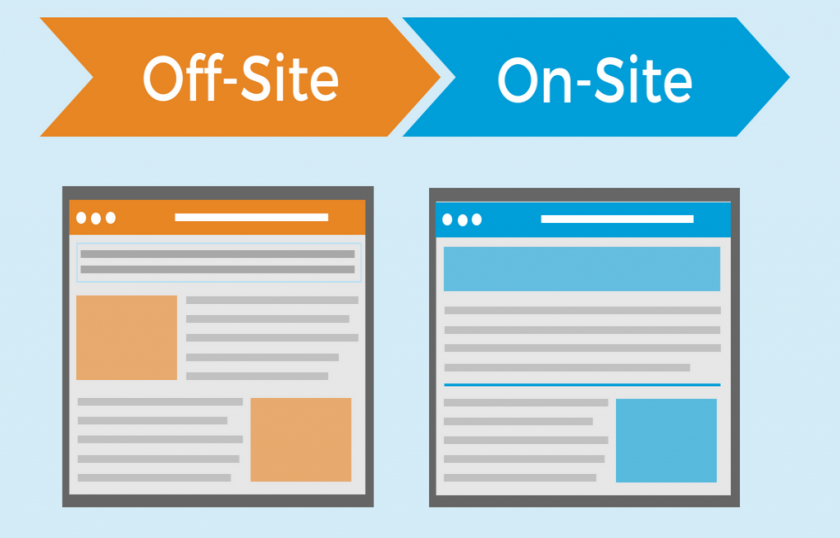
On-Site vs. Off-Site Hosting

One of the first decisions you’ll need to make is whether to host images on-site (on your own server) or off-site (using a third-party service). On-site hosting offers greater control but can consume significant server resources. Off-site hosting, on the other hand, reduces server load and can enhance site speed.
Benefits of Third-Party Hosting

Using third-party services like Cloudflare, Amazon S3, or Google Cloud Storage can provide several advantages. Basically, these platforms offer robust infrastructure. Ultimately, it ensures your images load quickly and reliably. Additionally, they often come with built-in optimization tools to further enhance performance.
Potential Drawbacks

While third-party image hosting can improve speed and reliability, it also introduces dependencies on external services. Basically, you need to choose a reputable provider to avoid potential downtime or service issues that could affect your site.
Best Practices for Image Hosting and SEO

You need to optimize your image hosting strategy for SEO. However, optimization involves a combination of best practices to ensure your images are both high-quality and effective for search engines. Here are some key practices:
Using Descriptive File Names

Search engines read image file names, making it essential to use descriptive, keyword-rich titles. Moreover, avoid generic names like “image1.jpg” in favor of more descriptive options like “blue-widget.jpg.”
Implementing Alt Text

Alt text provides context for search engines and improves accessibility for visually impaired users. Moreover, include relevant keywords naturally in your alt text to help search engines understand the content of your images.
Leveraging Lazy Loading

Lazy loading is a technique that delays the loading of images until they are needed. As a result, this can significantly improve initial load times and user experience. Moreover, most modern browsers support lazy loading, and it can be easily implemented with JavaScript.
Frequently Asked Questions: Host Images for Your Website
Detailed below, we have some frequently asked questions about image hosting and SEO, along with their answers:
How does image hosting impact site speed?

Proper image hosting ensures that images load quickly, reducing overall page load times. Faster sites offer better user experiences and tend to rank higher on search engines.
What are the best tools for image compression?

Popular tools for image compression include TinyPNG, ImageOptim, and Photoshop. These tools help reduce file sizes without sacrificing quality.
Should I use JPEG or PNG for my website images?

JPEG is ideal for photos due to its balance of quality and file size, while PNG is better for images requiring transparency and high detail.
For more personalized advice and strategies, consider reaching out to ImageCoast.
